I often use the excellent WordPress plugin
Gravity Forms to quickly build contact forms, surveys, subscriptions, etc. on client sites. The other day I was building a form that had mostly left aligned labels but had some longer, sentence format, survey-type, yes/no questions and needed the label to run the full width of the form instead of just in the left aligned spot.
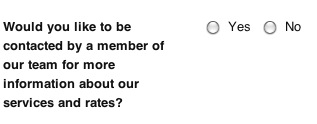
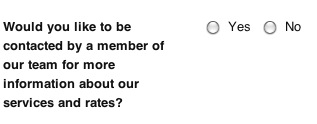
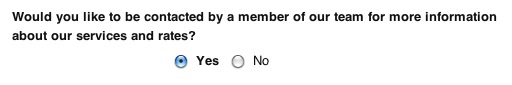
Before:
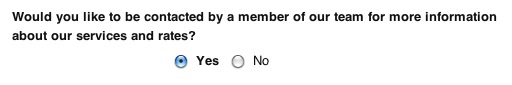
 After:
After:

It turns out the solution was pretty simple, so I thought I'd document it here in case in helped anybody else.
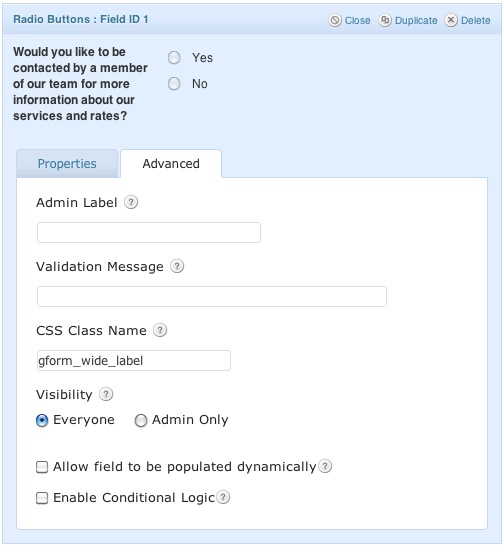
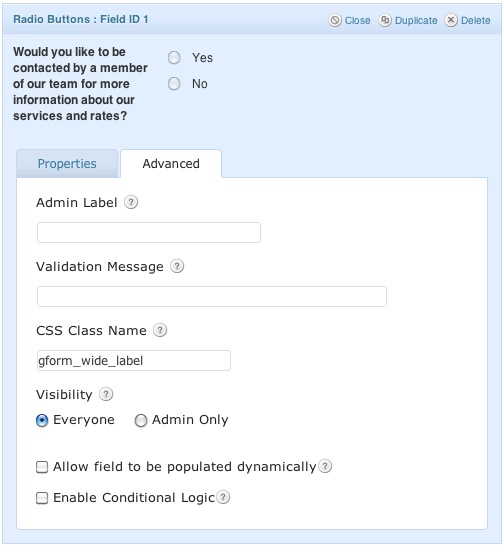
First, apply a custom style to the field. I used
gform_wide_label:

Then, add the following declarations to your stylesheet:
.gform_wide_label .gfield_label{
width:100%;
}
.gform_wide_label .ginput_container{
display:table;
width:100%;
}
There you have it. Full column width labels mixed in with left aligned ones.
 After:
After:
 It turns out the solution was pretty simple, so I thought I'd document it here in case in helped anybody else.
First, apply a custom style to the field. I used
It turns out the solution was pretty simple, so I thought I'd document it here in case in helped anybody else.
First, apply a custom style to the field. I used  Then, add the following declarations to your stylesheet:
Then, add the following declarations to your stylesheet:
